padding: 20px 20px 10px 40px;
値 説明 パディングを 10px 15em などの長さの単位で指定します パディングを 10 など要素の大きさに対するパーセントで指定します. 2203 Health Sciences Center Med Center Drive Morgantown WV 26506.

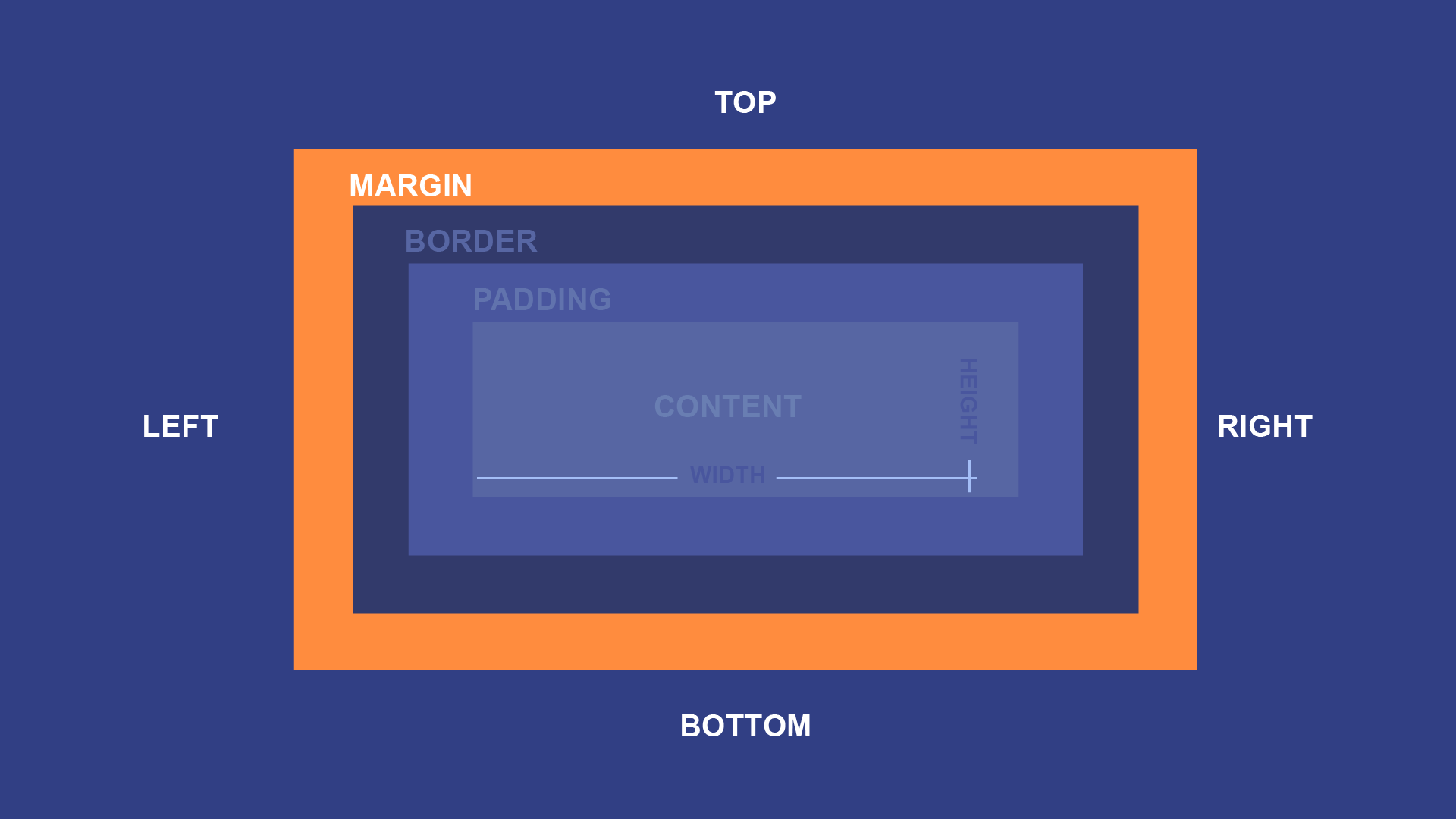
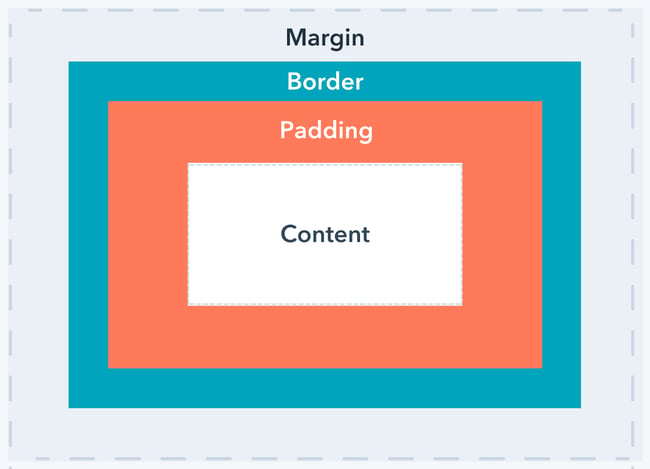
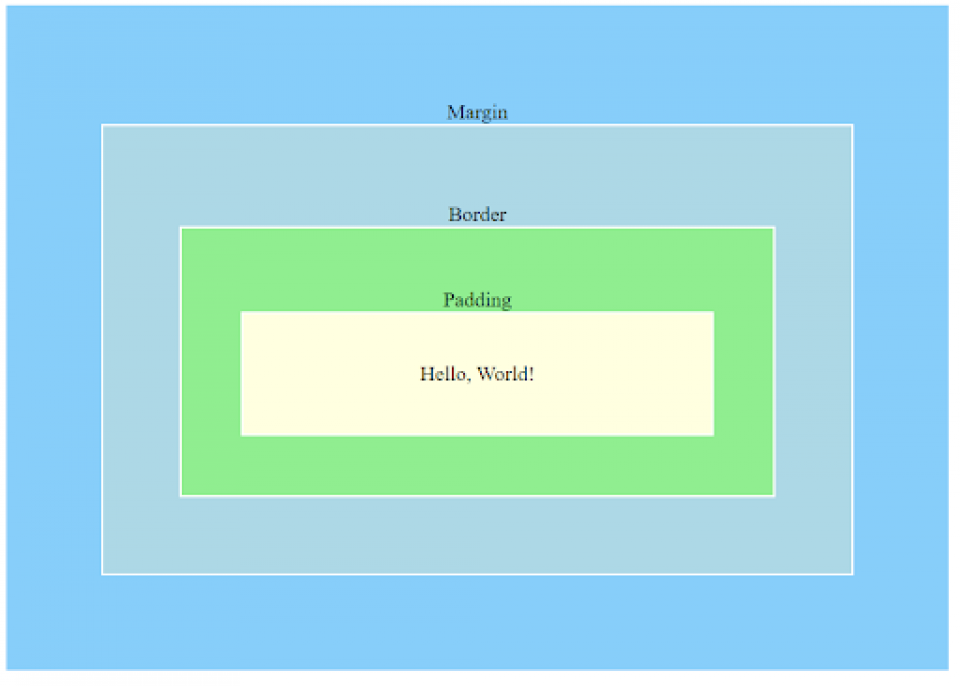
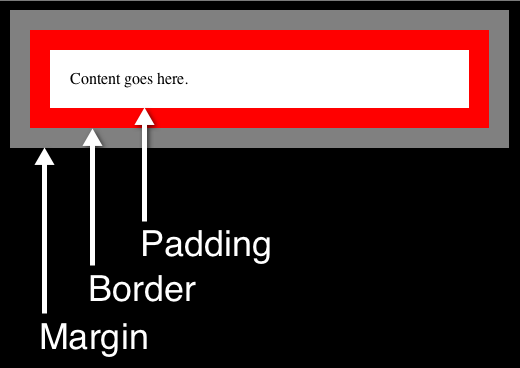
Css Box Model
Padding Borders and the Box Model.

. Define o preenchimento direito do elemento. 20px 40px 60px 80px上20px右40px下60px左80px. Phone number 304 810 0812.
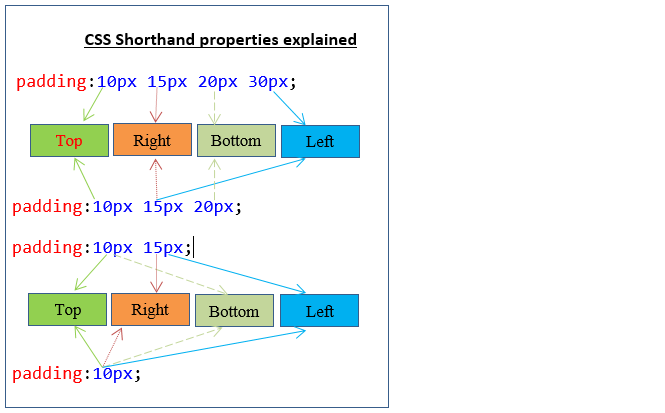
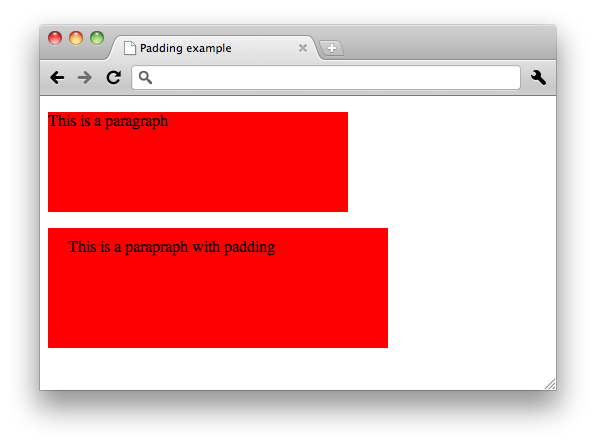
The padding properties specify the width of the padding area of a box. This property can have from one to four values. 30px 10px 40px은 위 30px 좌우 10px 아래 40px을 의미합니다.
1Your blue-box class should give the top of the elements 40px of padding. Overlays are modal sitting on top of a main window and disabling the grayed-out. Kristy M Menendezs office address in Glen Dale WV and make an appointment.
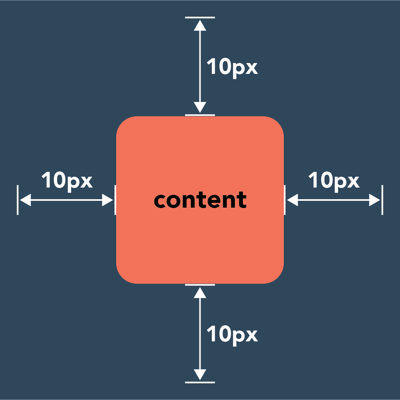
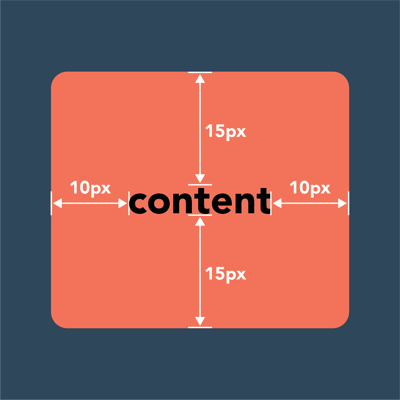
Top and bottom paddings are 10px right and left paddings are 20px. Top and bottom paddings are 10px right and left paddings are 20px. But due to margin collapse the actual thickness ends up being 20px.
David C Tingler in Morgantown WV. An elements padding is the space between its content and its border. Padding creates extra space within an element while margin creates extra space around an element.
Margins can be set on sides independently with margin-top margin-right margin-bottom and margin-left. Applying padding and borders to an element can affect the size of that element. 10px 20px 30px 40px margin is a shorthand property.
I tried putting paddingtop20px paddingright20px paddingbottom20px paddingleft20px in the h2 element as an attribute like this removed padding20px from the style attribute in the div element. Control the padding on one side of an element using the ptrbl-size utilities. Vikas at 435 932 6125 to schedule an appointment in Providence UT or get more information.
The padding property is a shorthand property for setting padding-top padding-right padding-bottom and padding-left at the same place in the style sheet. 20px 10px 40px 15px50px 40px 10px 20px. Additional 50 per child.
The padding property is a shorthand property for. Padding can be set on sides independently with padding-top padding-right padding-bottom and padding-left. 2Your blue-box class should give the right of the elements 20px of paddingYour blue-box class should give the right of the elements 20px of padding.
The paragraph element which immediately follows it in the source has a top margin set at 10px. Define o preenchimento inferior do elemento. Top padding is 10px right and left.
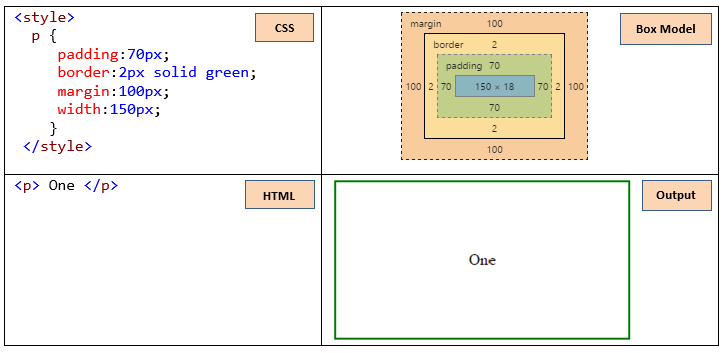
If you set an element to be 100 pixels wide then apply padding of 10 pixels the padding will increase the width to be 120 pixels. The CSS below will transform your form into simple looking form it comes with regular form alignment and grey background a perfect base to start and further refining. 199 per additional room.
20px 40px 60px 80px上20px右40px下60px左80px. 上 20px右に10px下 20px左に60pxのマージンです で囲まれた部分が全体の表示領域に当たります 上下左右のマージンを4点で指定する場合は時計回りで記述します. The padding properties specify the width of the padding area of a box.
Define o preenchimento geral do elemento. Padding10px 20px 30px 40px. David at 304 637 3897 to schedule an appointment in Elkins WV or get more information.
10px 20px 30px 40px padding is a shorthand property. For example pt-6 would add 15rem of padding to the top of an element pr-4 would add 1rem of padding to the right of an element pb-8 would add 2rem of padding to the bottom of an element and pl-2 would add 05rem of padding to the left of an element. Office Address 1307 Wheeling Avenue Glen Dale WV 26038.
Define o preenchimento esquerdo do elemento. The padding property is a shorthand property for setting padding-top padding-right padding-bottom and padding-left at the same place in the style sheet. Common sense would seem to suggest that the vertical margin thickness between the h2 and the paragraph would be a total of 30px 20px 10px.
Add padding to a single side. Top padding is 10px right and left. 10px 20px 30px 40px padding is a shorthand property.
299 early bird special register by February 10th Children ages 3-13 rooming with parents. 10px 20px 30px 40px 위부터 시계방향으로 20 30 40px padding 적용.

Css Box Model

Html Padding With Css Padding Attribute Poftut

Css Box Model

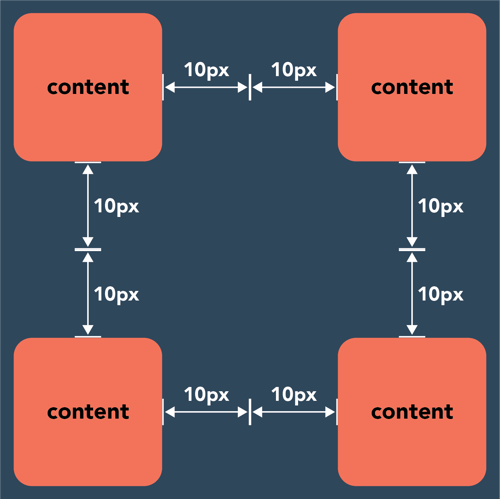
Basic Css Margins In Css

What Is Padding Property Of Css Learnersbucket

Jaub4s4mghdcmm

Jaub4s4mghdcmm

Https Www Freecodecamp Org Learn Responsive Web Design Basic Css Add Different Padding To Each Side Of An Element Html Css The Freecodecamp Forum

Css Training Padding And Margin W3c Wiki

Jaub4s4mghdcmm

Margin Vs Padding In Html And Css Differences And How To Use

Css Training Padding And Margin Web Education Community Group

Html Padding With Css Padding Attribute Poftut

Css Basics The Box Model Margin And Padding Codeproject

Css Training Padding And Margin W3c Wiki

Padding Left And Right With Text Html Css The Freecodecamp Forum

Css Margin Vs Padding What S The Difference